はじめに
システムやソフトウェアが産業や社会生活にとって不可欠な存在となっている現代社会では、さまざまな目的で膨大なプロダクト(製品)やサービスが日々生み出され続けています。こうしたプロダクトの過剰供給を受け、競合各社のモノやサービスが市場に乱立する中、自社プロダクトの競争優位性を構築することは開発担当者にとって大きな課題と言えます。
このため、ソフトウェア開発においては近年、競争優位性を高めるためにUI(ユーザーインターフェース)やUX(ユーザーエクスペリエンス)を重視した取り組みが推進されてきました。
この取り組みは、品質をモデル化した「狩野モデル」における一元的品質や魅力的品質の追求と言い換えることもできます。狩野モデルについては以下の記事で詳しく紹介していますので、ぜひ併せてご参照ください。
狩野モデルから探る品質のあり方とは
UIとUXは似た言葉であり、同時に使われることも多くありますが、その間には大きな意味や概念の違いがあります。
そこで本記事では、ユーザビリティの概念をはじめて明確にしたことで知られ、UXの第一人者であるDonald Norman(ドナルド・ノーマン)氏の哲学や彼が在籍したApple社の取り組みなどを例に、UIとUXそれぞれの意味から、UIとUXの違いや関係性、UI/UXの設計や改善方法についてなるべくわかりやすく解説していきます。
UI(ユーザーインターフェース)とは何か?

UIとはユーザーインターフェース(User Interface)の略語であり、一般的にはユーザーとソフトウェアやハードウェア、あるいはサービスやプロダクトとの接点のことを指します。
ここでいうサービスやプロダクトとは、具体的には主にWebサイトやアプリなどを指します。
例としてスマホアプリの場合を考えてみると、例えばアプリのアイコンやボタン、フォント、それらを含む画面全体のレイアウトやデザイン、それらの挙動といったユーザーとアプリとのタッチポイントがUIとなります。
よりUIについての理解を深めるために、どういったものが「良いUI」と考えられるのか見てみましょう。
同様にスマホアプリを例とすると、例えばユーザーにとって以下のようなことが達成された状態が「良いUI」と考えられます。
・文字やボタン、装飾、レイアウトなどが視覚的に見やすい
・使われている言葉や表現がわかりやすい、理解しやすい
・どこにどのような情報があるのかが整理されていて理解しやすい
・ボタンなどのある要素に対して、それがタップできることが直感的に理解できる
・アプリを操作(ある要素をタップするなど)した際の挙動がイメージ通りである
・アプリ内のどこにいるのかがわかりやすく、迷いにくい
・目的としているページやコンテンツにたどり着きやすい
・目的を果たしやすい(例:欲しい情報にたどり着く、何かを予約する、商品を検索して購入する etc)
まとめると、「良いUI」とは「ユーザーがWebサイトやアプリといったプロダクトを迷いなくスムーズに使用することができ、ユーザーの目的をより達成しやすい状態」と言えるでしょう。
したがってUIデザインにおいては、デザインを通じていかにユーザーに考えさせることなく、直感的に理解・判断できるようにするかということに気を配る必要があります。
一方で、上で挙げた内容の逆である「迷いなくスムーズに使うことができず、ユーザーの目的を達成しにくい状態」が「悪いUI」と言えるでしょう。
UIが悪い状態はユーザーの不満を招き、そのサービスやプロダクトの利用頻度や利用期間、定着率などに関わり、その収益にも大きく影響することから、UIの改善は欠かせません。
なお「インターフェース」という単語について、その意味や概念を正確に捉えることは難しいかもしれませんので、こちらで補足します。
参考として、『オックスフォード英語辞典(略称OED)』には「interface」の意味として次のように記述されています。
A means or place of interaction between two systems, organizations, etc.; a meeting-point or common ground between two parties, systems, or disciplines; also, interaction, liaison, dialogue.
2つのシステムや組織間で相互作用する手段ないし場所。2つの集合やシステム、教義間の接点ないし共通基盤。また相互作用、連携、対話をも指す。
出典:OED(Oxford English Dictionary)
interface – Oxford English Dictionary
この定義によれば、コンピューターやITに関する業界や場面で使用される「UI」とは、ユーザーがソフトウェアやハードウェアを操作する上で必要な「接点」を指すことになります。
さらにUIというコンセプトを紐解く上で参照される事例の一つとして、CUI(Command User Interface)とGUI(Graphical User Interface)といったコンピューターの入力方法が挙げられます。コンピューターの黎明期だった1970年代には、ユーザーはコマンドラインを入力することで、コンピューターに命令を与えていました。ところがApple社が1980年代にGUIの先駆けとなるマッキントッシュ(Macintosh)をリリースし、画面上のウインドウやアイコンをマウスで操作するだけでコンピューターへの指示を与えられるようになりました。
このようにUIとは、コマンド入力やマウス操作といった、あるイベントを発生させるためのトリガー(命令)を指すだけではなく、デザインの力を借りてユーザーの行動をスムーズにする、言わば「潤滑油」のような存在とも言えるでしょう。
UX(ユーザー・エクスペリエンス)とは何か?

UXとはユーザー・エクスペリエンス(User Experience)の略語であり、ユーザーがサービスやプロダクトを通じて味わう体験を指します。
米国の認知科学者であり、1990年代にApple社への転身を図ったドナルド・ノーマン氏が「UX設計」という用語のもととなる「人間中心システムデザイン(user centered system design)」を造語しました。そのノーマン氏によると、ユーザーが企業やプロダクト、サービスと接触する要素すべてを包括する概念がUXだと位置付けています。
たとえば、あるショッピングアプリケーションを利用してユーザーが商品を購入するというシチュエーションにおいては、アプリを立ち上げて商品を探し、それをカートに入れて決済し、実際に商品を受け取るまでの一連の体験すべてがUXと言えます。
さらにノーマン氏の定義に従えば、届いた商品そのものから得られる体験や、アプリから届くキャンペーンの案内、購入後のフォローといったコミュニケーション、あるいはそのアプリ自体のプロモーションやブランドイメージといった、必ずしもアプリに対する直接的な利用だけに留まらない、ありとあらゆる接触を通じた体験がUXには包括的に含まれるという捉え方もできます。
また、近年UXにおける1つのブレイクスルーにつながる技術としても注目を集めているAR(Argmented Reality)やVR(Virtual Reality)によって、現実には起こりえない新しくリッチなユーザー体験が生み出され始めています。
テクノロジーの発展によってUXが拡張され更なる多様性を獲得し得るという点は、これからのUXを考える上で欠かせない視点と言えるでしょう。
UI/UXが注目される背景
UI/UXが注目されている背景として、上でも述べたとおり、市場の成熟と競争の激化によって競争優位性を構築する必要性が高まっていることが挙げられます。さらに、そのためのアプローチとして優れたカスタマーエクスペリエンス(Customer Experience、CX)を通じ、顧客満足度を向上させる取り組みがますます重要視されてきていることも見逃せません。
つまり、UI/UXを改善し、あらゆる接点でユーザーにとって満足な体験を提供することは結果的にCXや顧客満足度の向上にも寄与し、自社プロダクトにさらなる競争優位性をもたらすことにつながるのです。

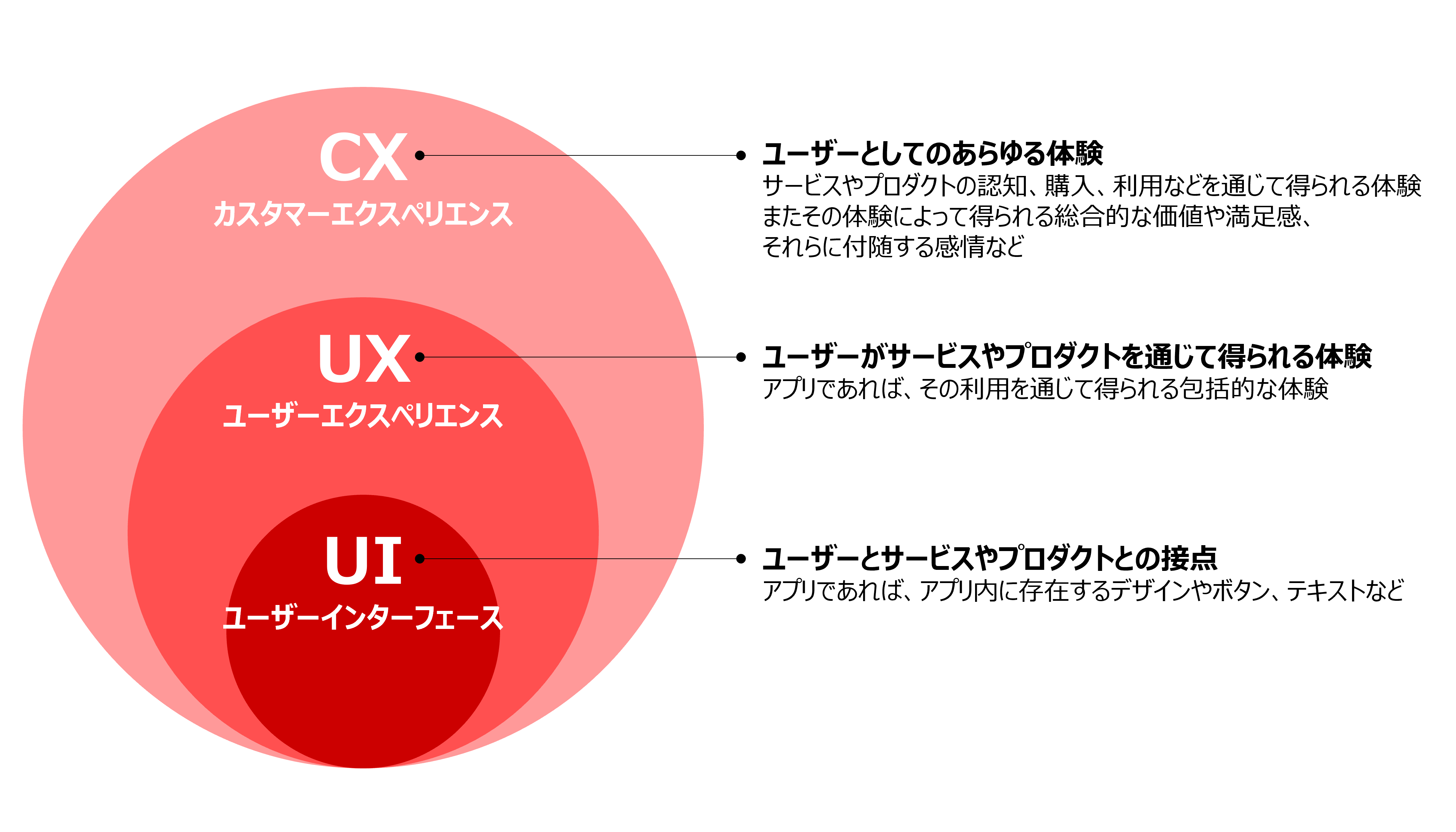
UI/UX/CXの違いについて
なお、CX(Customer Experience)については以下の記事で詳しく紹介していますので、ぜひ併せてご参照ください。
CX:カスタマーエクスペリエンスとは
Jaime Levy(ジェイミー・レヴィ)氏は『UX戦略(UX Strategy)』の中で、UI/UXにおける競争優位性は、クレイトン・クリステンセン(Clayton Christensen)の「破壊的イノベーション(disruptive innovation)」を実現しうると述べています。破壊的イノベーションは既存のプロダクトを市場外へと押しやり、自社にばく大な利益をもたらすのです。
参照:『UX戦略』
またUI/UXの面でユーザーに好印象を与えることは、企業ブランドの向上にもつながります。先述のノーマン氏が在籍したApple社は、マッキントッシュをはじめとしてiPadやiPhoneなど、UI/UXの面で革新的なプロダクトをいくつも開発しています。Apple社はUI/UXの重要性を深く認識し、フォントや色、ビジュアルデザインにまで目配せすることで、自社のブランディングに成功しました。
UIとUXの違いは?
UIとUXはどちらもサービスやプロダクトと関連する用語ですが、その意味や概念は大きく異なります。
その違いをわかりやすく述べると、UIはサービスやプロダクトのレイアウトやデザイン、全体的な見た目など、客観的な対象を指すのに対して、UXはそれらを通じてユーザーが味わう体験であり、主観的な対象だと言えます。
UIとUXの違いに対する理解をより深めるために、アメリカの公的な機関により挙げられている、UIとUXの具体的な要素についてそれぞれご紹介します。
米連邦政府一般調達局(GSA)が運営するusability.gov(現、digital.gov)は、ソフトウェアにおけるUI要素として以下のものを挙げています。
- 入力コントロール(Input Control):チェックボックスやラジオボタン、トグル(Toggle)など
- ナビゲーション・コンポーネント(Navigational Components):検索フィールド(Search Field)、ページネーション(Pagination)、タグ、アイコンなど
- 情報コンポーネント(Informational Components):通知(Notification)、メッセージボックス、ポップアップ画面など
- コンテナ(Container):アコーディオン(Accordion)
参照:米連邦政府一般調達局(GSA):User Interface Elements
https://www.usability.gov/how-to-and-tools/methods/user-interface-elements.html
一方、GSAはUXの構成要素として以下の6点を挙げています。
- 有用性(Useful):オリジナリティがあり、ユーザーのニーズを満たしているか
- ユーザビリティの高さ(Usable):ユーザーが使用しやすいか
- 好ましさ(Desirable):ビジュアル、個性、ブランドなど、ユーザーの情動に働きかけるか
- 発見しやすさ(Findable):ナビゲーション機能やロケーション機能によって、現在の状態をユーザーが把握できるか
- アクセシビリティへの対応(Accessible):障がい者でも容易に利用できるか
- 信用の高さ(Credible):ユーザーがプロダクトに対して信頼を置いているか
参照:米連邦政府一般調達局(GSA):User Experience Basics
https://www.usability.gov/what-and-why/user-experience.html
UIとUXの関係性
このようにUIは、UXの競争優位性を高めるための構成要素の一つだとも言えます。乗馬に例えれば、鞍や蹄鉄、手綱といった馬具がUIだとすれば、馬具のおかげで心地よい乗馬体験ができることがUXだと言えるでしょう。
ただし、洗練されたUIが優れたUXを生み出すとは限りません。ノーマン氏はTEDでの講演の中で、優れたUIをもつプロダクトがUXを生み出さない事例として、フランスのデザイナーであるPhilippe Starck(フィリップ・スタルク)氏制作のジューサーを挙げています。つまり、洗練されたビジュアルであるにもかかわらず、酸味に触れると錆びてしまうために、同氏はそのジューサーを使わないままでいるというのです。
このように、UIとUXの双方を考慮してプロダクトを設計する必要があります。とくに、両者で要求事項が異なるにもかかわらず、UI/UX設計者が1人あるいは両設計者が同じチーム内で作業するケースが起こりうるため、いずれの設計についても精通していないといけません。
UI設計には、グラフィックデザインやビジュアルデザイン、ブランディングデザインなど、情報を視覚的に表現するスキルが要求されます。また、UX設計者が制作したプロトタイプを具体化するスキルや、UX設計者との交渉を円滑にするコミュニケーション能力も求められます。
一方UX設計は、ユーザーが喜びを享受できるプロダクトを制作するプロセスそのものです。後述するようにUX設計者は、ユーザーやプロダクトについてリサーチする工程から、制作したプロトタイプ(prototype)をユーザーテスト(user test)にかける工程まで、幅広く関与します。
UI/UXの改善方法
ソフトウェアやハードウェアにおける技術革新によりUI/UXの手法は進化を遂げています。そのため、ソフトウェアにおいてもUI/UXを改良していかないと競争優位性を維持できなくなる可能性があります。そこで、UI/UXの改善ポイントについて説明していきます。
UIの改善方法
先述したusability.govには、ソフトウェアにおけるUIの改善ポイントが6点挙げられています。
1. シンプルなインターフェース
最善のインターフェースとは、ユーザーが無意識のうちに使えるものです。ユーザーを混乱させる不必要な要素をできる限り排除し、シンプルな作りにする必要があります。
2. 標準的なコンポーネントを使用すること
慣れ親しんでいるコンポーネント(component)を活用することは、ユーザーを安心させるだけでなく、素早い操作にもつながります。また一旦操作方法を身に着けると、ユーザーが操作を応用できることも大事です。
3. 各コンポーネントに目的をもたせること
目的をもつのは、上述したボタンやレイアウト、フォントなど有形なコンポーネントだけではありません。余白にも目的があり、余白を大きく空けるなどレイアウトを配慮することで、重要な情報にユーザーの目を向けさせることが可能です。
4. 色や背景を戦略的に使用すること
色や背景(textile)のもつ効果を活用することで、ユーザーの関心を引かせたり、逸らしたりすることが可能です。
5. トーンの強弱を与えるためにタイポグラフィー(typography)を活用すること
フォントや文字のサイズ等を調整することで、可読性を高めることが可能です。
6. デフォルト状態を思案すること
ユーザーが設定しなくても使用できる初期状態が「デフォルト(default)」です。ユーザーの利用目的を意識しつつ、負担を極力減らすようなデフォルト状態を設定する必要があります。
参照:米国共通役務庁:User Interface Design Basics
https://www.usability.gov/what-and-why/user-interface-design.html
UXの改善方法
ノーマン氏は『誰のためのデザイン?(The Design of Everyday Things)』という著書の中で、人間中心的なプロダクトを設計するために必要な工程を挙げています。同氏は人間中心デザインを次のように定義しています。
人間中心デザイン(HCD)は、人々のニーズを満たし、製品が理解できて使いやすく、望みのタスクを完成させ、使用経験がポジティヴで楽しい、ということを確実にするプロセスである。
出典:『誰のためのデザイン?』, p. 306
これは、まさに優れたUXをもつプロダクトの設計方法を指しています。そこで、優れたUXを設計するための工程内容を同書から参照しながら、UXの改善方法を紹介します。
1. 観察すること
優れたUI/UXのプロダクトを制作するという課題の解決のためには、潜在的なユーザーを徹底的にリサーチする必要があります。潜在的なユーザーの行動観察や関心、動機やニーズなどを知るためには、「ペルソナ(persona)」を設定します。
年齢や学歴、収入等の情報はユーザーによって千差万別であるため、PCや電話の使用、自動車の運転といった世界で共通するユーザーの活動に注目すべきです。場合によっては、目的や地域別にペルソナを設定し、リサーチすることが大事です。
2. アイディアを創出すること
観察を通じてデザインの要求事項を洗い出すと、課題を解決するためのアイディアを創出する必要があります。この際、「ブレーンストーミング(brainstorming)」が非常に役立つでしょう。自由に発想していくだけでなく、グループ内の参加者同士で質問しあうことも、優れたアイディアの喚起には有効です。
3. プロトタイピング
ブレーンストーミング等で生まれたアイディアが課題の解決にとって妥当であるかを判断するために、「プロトタイプ」や「モックアップ(mockup)」を設計します。アイディアを形にすることで、それまで意識されなかった課題が浮かび上がるケースもあります。
たとえば「システムで使用される言語」は、人間が会話などで使用する文章とは異なる性質をもちます。具体例を挙げると、窓口で切符を購入するためには駅員との簡単な受け答えで十分であるのに対して、システムで切符を購入する場合には交通情報や受取荷物による遅延などより多くの知識が必要となります。こうしたプロトタイプの制作は、問題が十分に理解されているかの確認にもつながります。
4. ユーザーテスト
ユーザーを集めて、完成したプロダクトを実際に使用するのが「ユーザーテスト」です。ユーザーから不満や満足の声を聞き取るだけでなく、そうした印象をもつまでの思考を確認します。確認が終わると、課題を整理し直します。
4つの工程が終わると、再び最初の工程へと戻ります。こうした工程の「反復」によりプロダクトは改善されていくだけでなく、観察やプロトタイプといった工程をブラッシュアップすることにもつながります。
参照:『誰のためのデザイン?』
UI/UXの事例
UI/UXの改善ポイントについてお伝えしてきましたが、具体的に各社はどのような改善に取り組んでいるのでしょうか。こちらでは、具体的なUI/UXの事例について紹介します。
DIVA Compass
DIVA Compassは、従来オンプレミス版として提供されていたサービスをクラウド化するにあたり、蓄積されたデータや機能を継承しつつ、クラウドサービスのユーザーに最適な体験を提供するために、以下のようにUI/UXを改善しました。
- デザインの一貫性向上・・・デザインシステムを構築し、フォント・配色・アイコンなどの統一ルールを定めることで、過去のデザイン資産を整理しながら全体の一貫性を確保。
- UIコンポーネントの共通化と利便性向上・・・既存のUIコンポーネントを収集・分類してインターフェイスインベントリとパターンライブラリを作成し、さらにAdobe XDでスタイルガイドと画面ライブラリを整備することで、デザインの再利用性と作業効率を向上。
Häagen-Dazs(ハーゲンダッツジャパン株式会社)
ハーゲンダッツジャパン株式会社の公式サイトのリニューアルにあたり、サイトの導線を整理し、ユーザーが求める情報にスムーズにアクセスできるよう、以下のようにUI/UXを改善しました。
- 直感的なサイト導線の構築・・・コンテンツとナビゲーションの整理を徹底し、ユーザーが迷わず目的の情報に到達できるよう設計するとともに、トップページに新製品情報を優先的に掲載し、話題の商品がすぐに見つかるよう調整。また、知りたい製品ページへワンクリックでジャンプできる仕組みを導入し、キャンペーンやオンラインショップの目次をサイト上部に固定することで、利便性を向上。
- ブランドの世界観を強化・・・イメージビジュアルの撮影やパッケージ画像の最適化を提案し、製品の魅力を視覚的に伝えながら、シンプルかつ洗練されたデザインを採用することで、ブランドの高級感を表現。
ワンキャリアクラウド
新卒採用を支援するクラウド型SaaSプロダクトを運営する株式会社ワンキャリアでは、今後、増え続ける情報を効率的に管理・活用できるよう、拡張性を重視したUI/UXの改善を行いました。
- 拡張性を考慮したデザインアーキテクチャ・・・サービスの成長を見据え、情報構造、UI表現、インタラクション設計を拡張性のある形で構築し、SaaSプロダクト特有の柔軟性とスケーラビリティを重視することで、将来的な機能追加にも対応しやすい設計を採用。
- 情報量が増えても崩れないレイアウト設計・・・コンテンツが増えても視認性を維持できるUI設計を実現し、情報の整理と配置を最適化するとともに、再利用性の高いタイポグラフィとカラースキームを定義し、一貫したデザイン運用を可能にした。
おわりに
優れたUI/UXの設計はプロダクトの競争優位性を高める上で重要な工程になります。それにもかかわらず十分な対策を取っていない企業が多いことが、SHIFTが行ったUX向上の取り組み状況に関する調査によって明らかになっています。
2023年3月に、ソフトウェア・システム開発に携わる会社員を対象に、UX向上の取り組み状況に関する調査を実施しました。その結果、半数以上の企業がUX向上に取り組んでおり、そのうち70%が実際に成果を上げていることが分かりました。一方で、UX向上に取り組んでいない企業は全体の半数近くにのぼり、また、取り組んでいても十分な成果を得られていない企業は全体の約3分の1を占めることになります。
UXという言葉がここまで一般的なものとなった昨今においても、ソフトウェア・システム開発におけるUXに関する取り組みはまだまだ途上にあると言えるでしょう。
SHIFT ASIAは、ソフトウェアの品質保証・テストを軸としつつ、UI/UXにもこだわったソフトウェア開発ソリューションを提供しています。
ソフトウェアの開発やテストに関してお悩みの方は、ぜひお気軽にお問い合わせをいただけますと幸いです。
お問い合わせContact
ご不明点やご相談などがありましたら、お気軽にお問い合わせください。












