In today’s society, with the advancement of technology, many software products and services are born in the market. Due to the abundance of such supplies, it’s a challenge for businesses to make their products stand out. Would it be the latest technology or the UI/UX of the software that makes it through?
UX design refers to “user experience design,” while UI stands for “user interface design.” Both elements could break or make your products. One of the reasons UI/UX is attracting attention is the growing need to build a competitive advantage due to the maturity of the market and intensifying competition. Furthermore, as an approach to achieving this, it must be noticed that efforts to improve customer satisfaction through a superior customer experience (CX) are becoming increasingly important.
In other words, improving UI/UX and providing a satisfying user experience at all points of contact will improve CX and customer satisfaction, giving your products an even more competitive advantage.

What is UI (User Interface)?
UI is an abbreviation for User Interface and generally refers to the “points of contact” necessary for users to operate software and hardware. For example, in a smartphone app, the user interface is the touch point between the user and the app, such as the icons, buttons, fonts, layout, and design of the entire screen, including these elements and their behavior. According to this definition, “UI,” used in computer and IT-related industries and situations, refers to the “points of contact” necessary for users to operate software and hardware.
One of the examples that can be used to explain the concept of UI further is the input method of computers, such as CUI (Command User Interface) and GUI (Graphical User Interface). In the 1970s, when computers were in their infancy, users gave commands to the computer by typing on the command line. In the 1980s, however, Apple launched the Macintosh, the pioneer of the graphical user interface (GUI), which allowed users to give instructions to the computer by simply manipulating windows and icons on the screen with the mouse. In this way, UI not only refers to triggers (commands) for specific events, such as command input and mouse operation but also to a kind of “lubricant,” so to speak, that facilitates user actions with the help of design.
To better understand the user interface, let’s look at what is considered a “good user interface.” For example, a smartphone app can be considered a “good UI” if it does the following for the user.
- Text, buttons, decorations, layout, etc., are visually easy to recognize.
- The words and phrases used are easy to understand and comprehend.
- The information is clear and easy to understand.
- It is intuitive to understand that certain elements, such as buttons, can be tapped.
- When you operate the app (e.g., tap an element), it behaves as expected.
- It’s easy to understand where you are in the app and not to get lost.
- It’s easy to get to the page or content you want.
- It’s easy to accomplish the purpose (e.g., get the information you want, make a reservation, search for a product, make a purchase, etc.).
In summary, a “good user interface” is a state in which users can use products smoothly and without hesitation and in which it is easier for users to achieve their goals. Therefore, user interface design must ensure that users can intuitively understand and evaluate it without thinking about the design.
On the other hand, “bad UI” is the opposite of what was mentioned above, i.e., a condition in which users cannot use the product smoothly and without hesitation, and it is complex for them to achieve their goals. A poor user interface leads to user dissatisfaction, which affects the frequency of use, duration of use, and dwell time of the service or product, as well as its profitability, so improving the user interface is essential.

What is UX (User Experience)?
UX is an acronym for User Experience and refers to the experience users have using a service or a product. Donald Norman, an American cognitive scientist and design thinker who moved to Apple in the 1990s, coined the term “user-centered system design,” from which the term “UX design” is derived. According to Norman, UX encompasses all elements of a user’s interaction with a company, product, or service.
For example, when a user purchases a product using a shopping application, the entire experience, from launching the application, searching for the product, placing it in the cart, and paying for it to receiving the product, can be considered UX.
Furthermore, according to Norman’s definition, UX is not necessarily limited to the direct use of the app but includes:
- The experience gained from a product.
- The campaign information sent from the app.
- Communication, such as follow-up after purchase.
- The promotion of the app itself and its brand image.
UX can also be viewed as a broad term that includes all kinds of experiences through all types of contact, not necessarily limited to direct app use. In addition, AR (Augmented Reality) and VR (Virtual Reality), which have been attracting attention in recent years as technologies that can lead to breakthroughs in UX, are beginning to create new and richer user experiences that could not happen in reality.
The fact that UX can be expanded and become more diverse with technology development is an essential perspective when considering UX in the future.

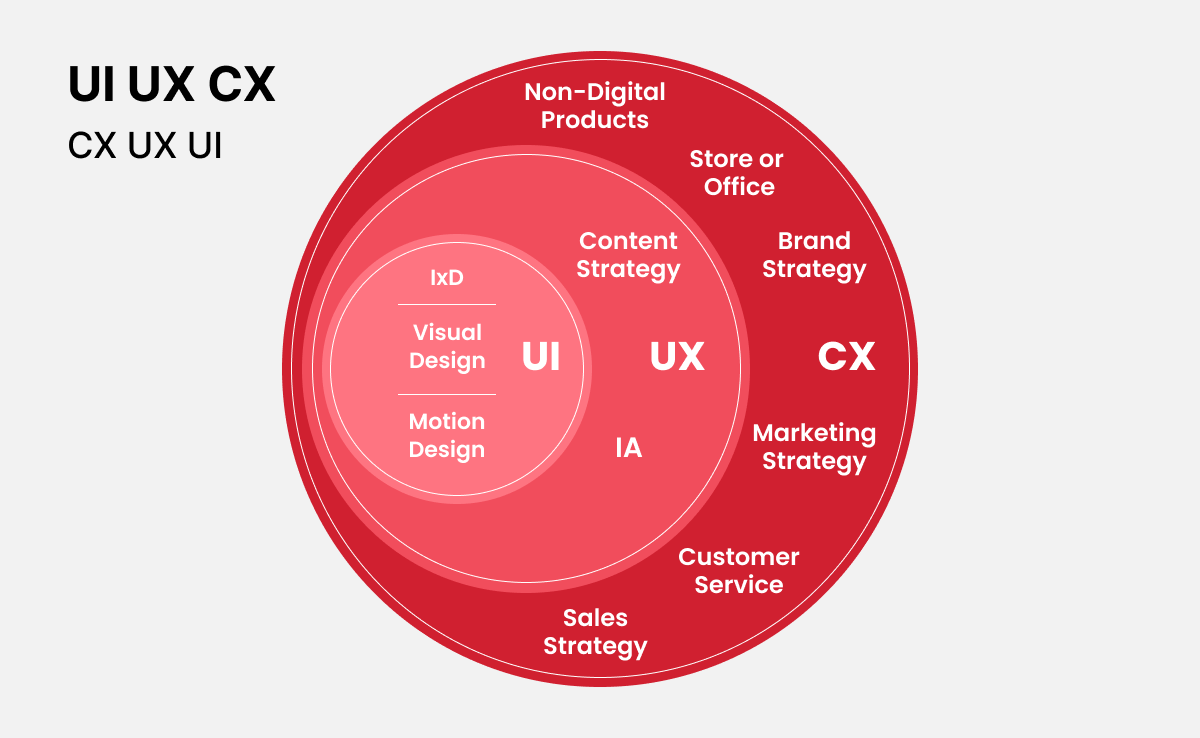
The differences between UI vs UX vs CX
UI verse UX
Developing a product that people love requires both good UI and good UX. For example, you could have a great banking app with intuitive navigation (UI). But if the app loads slowly or makes you click through numerous screens to transfer money (UX), it doesn’t matter how good it looks; you’ll probably not want to use it.
On the other hand, a website could be loaded with unique, helpful content organized logically and intuitively. But if it is poorly designed or you can’t quickly figure out how to move between screens or scroll through options, you’re likely to click away from the site.
Both UI and UX designers play key roles in the product development lifecycle. Let’s take a closer look at each.
UX designers focus their work on user experience with a product. The goal is to make products that are functional, accessible, and enjoyable to users. While the term UX often applies to digital products, it can also be applied to non-digital products and services (like a coffee pot or a transportation system). Typical tasks for a UX designer might include:
- Conducting user research to identify any goals, needs, behaviors, and pain points involved with a product interaction
- Developing user personas based on target customers
- Creating user journey maps to analyze how a customer interacts with a product
- Building wireframes and prototypes to hone in on what the final product will look like
- Performing user testing to validate design decisions and identify problems
- Collaborating with stakeholders, UI designers, and developers
General Services Administration (GSA) lists the following six components of UX:
- Usefulness: Is it original and meets the needs of the user?
- Usability: Is it easy for users to use?
- Desirable: Do the visuals, personality, brand, etc., work on the user’s emotions?
- Findable: Can users find the site’s current state through navigation and location functions?
- Accessibility: Can it be easily used by people with disabilities?
- Credibility: Does the user have trust in the product?
Unlike UX, UI designers create the graphical portions of mobile apps, websites, and devices—the elements that a user directly interacts with. A UI designer seeks to make digital products visually appealing and easy to navigate. Common tasks of a UI designer include:
- Organizing page layouts
- Choosing color palettes and fonts
- Designing interactive elements, such as scrollers, buttons, toggles, drop-down menus, and text fields
- Making high-fidelity wireframes and layouts to show what the final design will look like
- Working closely with developers to convert designs into a working product
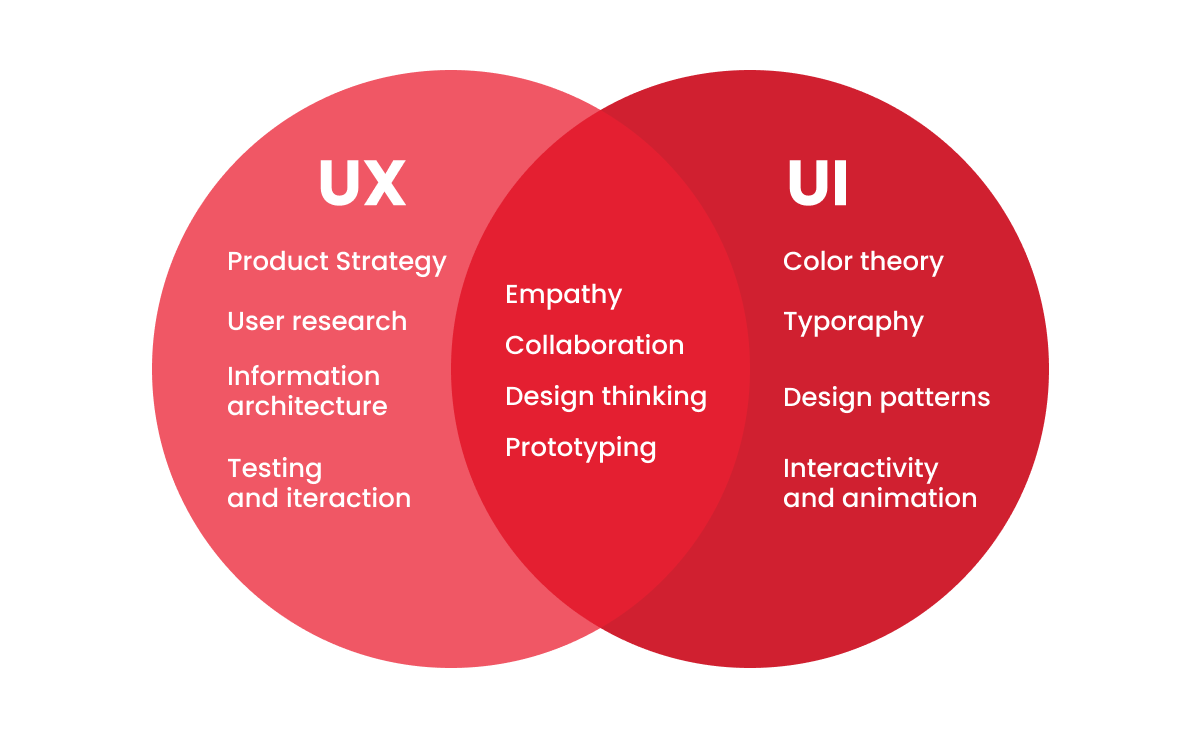
The following infographic summarizes the main differences between the two:

Relationship between UI and UX
UI is one of the building blocks of UX’s competitive advantage. Using a horseback riding analogy, if saddles, horseshoes, reins, and other harnesses are the UI, then the UX is the comfortable riding experience the harnesses provide.
However, a sophisticated UI does not necessarily translate into a great UX. In his TED talk, Norman cited the juicer created by French designer Philippe Starck as an example of a product with a good, fun UI that does not produce a good UX. Despite its sleek visuals, the juicer remains unused because it rusts when exposed to acidity.
It is important to design a product with both UI and UX in mind. In particular, one must be familiar with both types of design, as there may be cases where one or both UI/UX designers work on the same team, even though the requirements for both are different.
UI design requires skills in the visual representation of information, such as graphic design, visual design, and branding design. It also requires skills in materializing prototypes created by UX designers and communication skills to facilitate negotiations with UX designers.
UX design, on the other hand, is the process of creating products that users can enjoy. UI and UX designers have some skills in common, but each role also requires its unique skill set.

The relationship between UI and UX
How to Improve UI/UX
Technological innovations in software and hardware have evolved UI/UX methods. Therefore, if we do not improve UI/UX in software as well, we may not be able to maintain our competitive advantage. Therefore, we will explain the points of UI/UX improvement.
How to Improve the UI
Here are the six points for UI improvement in software.
- Simple interface
The best interface is one that users can use unconsciously. It should be simple, eliminating as many unnecessary elements that confuse the user. - Use standard components
Using standard components puts the user at ease and leads to quicker operation. It is also important for users to be able to apply the operations once they have learned how to use them. - Giving each component a purpose
The above-mentioned tangible components, such as buttons, layouts, and fonts, are not the only components with a purpose. Margins also have a purpose, and by taking care of the layout, such as leaving large margins, it is possible to direct the user’s attention to important information. - Strategic use of colors and backgrounds
By utilizing the effects of colors and textiles, it is possible to attract or divert the user’s attention. - Use typography to create a strong or weak tone
Readability can be enhanced by adjusting fonts, font size, etc. - Contemplating default conditions
The “default” is the initial state that can be used without any settings by the user. It is necessary to set the default state to minimize the burden on the user while being aware of the purpose of the user’s use.
How to improve the UX
As for UX, here are the tips to improve it
- Conduct UX research
A user experience research project is a great way to discover what users want, what they expect, and how they behave. Although research has the most impact at the beginning of the project, it can also be widely valuable when the project is already underway. It ensures the design remains on track and could uncover new problems that need to be fixed that were not foreseen or noticed at the early stage. - Conduct remote user testing
Remote user testing has allowed many big companies like Google to improve their UX, create better products, and increase conversions.
Through remote usability testing, you can discover the ‘why’ behind your users’ thoughts and actions. - Provide educational materials to your users
By providing educational materials to your users, you can actually improve their experience. Users constantly seek the right information based on their needs at the right moment. As a result, it is essential to provide them with the information they are seeking or might want to know. - Establish systems of support across platforms
If users cannot find answers to their questions or solutions to their doubts, they’ll be unsatisfied and may leave a negative review, and even worse, they won’t return. Any time your customer needs help, you can provide your QA team of experts. This will significantly improve the user experience, as they can immediately resolve doubts.
Providing omnichannel customer service allows customers to interact with the company at multiple touchpoints that are consistent and on-brand. When offering an effective omnichannel experience, customer experiences become seamless and can help you achieve marketing goals faster. Using a live chat is another and even more efficient way to provide help. Doing so will provide continuous and convenient support to your users.
When creating support systems, remember to:- Position the support icon or section where users intuitively expect it to be
- Answers all inquiries within the shortest time possible
- Strengthen your relationship with clients by taking advantage of the support
- Always update your product to maintain its high quality
New technologies are arising; try to improve UX by implementing A/B testing. Why should you improve your products? Here are some valid answers:- Maintain a sense of timelessness
- Seek new opportunities
- Maintain client satisfaction
- Ensure viability
- Bring in new customers
Designing a superior UI/UX is an important process for increasing the competitive advantage of a product. Nevertheless, many companies are not taking sufficient measures, as revealed by a survey conducted by SHIFT on the status of UX improvement efforts.
In November 2021, SHIFT surveyed the status of UX improvement efforts among company employees involved in software and system development and found that more than half of the companies are working to improve UX, with 66% reporting that they are achieving results. Paradoxically, more than half of all companies are either not working on UX improvement or are not achieving much success.
Even though the term “UX” has become so common these days, UX-related software and system development efforts are still in their infancy.
SHIFT ASIA provides software development solutions that focus on UI/UX as well as software quality assurance and testing. If you have any questions about software development or testing, please contact us.
ContactContact
Stay in touch with Us








