Fancy a beautiful, unique, and classy eCommerce website but have yet to find inspiration? You’re in for a treat. We have recently been collectively browsing for eCommerce design trends that make it mainstream this 2025 to help our clients redesign and retarget their customers’ interests better as the second quarter of 2025 is here. Still, the number should have been closer to what it should be.
If you’re here for the same reason, let’s go right in without further ado!
How Design Trends Evolve
Like how fashion trends like flare jeans, crop tops, or skinny leather pants come and go. Website design trends are seasonally here to stay and fade. The evolution of design trends is closely tied to technological advancements. As developers introduce new tools and capabilities, designers seize the opportunity to enhance user experiences (UX). A prime example is the advent of mobile technology, leading to the widespread adoption of the ‘mobile-first’ design approach. Similarly, faster internet speeds have empowered the integration of motion graphics and video content, once considered too resource-intensive for many users.
It’s worth noting that numerous brands draw inspiration from one another in the ebb and flow of these trends. The reciprocal influence of competitors is a prevalent aspect across all industries, and eCommerce is no exception. Certain brands consistently lead the way, setting the stage for others to follow suit.
Yet, amidst this copying era, many potential design trends swiftly transition from novelty to consumer expectation. Consumers’ expectations for online experiences have increased accordingly as they grow more tech-savvy. They seek interfaces that are visually appealing, intuitive, and easy to navigate, reflecting the shift from elaborate realism to the current trend of flat and minimalist designs. While aligning with consumer expectations is only fair, our primary focus should be putting in the effort to stay ahead of these expectations, possibly starting the next trend and having our designs anticipate and exceed what users envision.
Following Design Trends in eCommerce: to be or not to be?
The impact of e-commerce design trends on the success of an online business should be stated more. A well-crafted website is just as important as the core product itself. For any eCommerce venture, the website serves as the face of the company and forms the very first initial impression for first-time customers. It helps:
Enhancing User Experience: Embracing new trends can significantly improve the overall user experience, making your store more accessible and increasing conversion rates.
Staying Competitive: It helps to maintain a modern aesthetic look and remain competitive in the dynamic digital landscape alongside other eCommerce establishments that adopt contemporary approaches.
Adapting to Regulations: Staying ahead of design trends can help your store stay up to date and easily comply with evolving regulations and standards, safeguarding it against potential legal issues.
Utilizing Advanced Technologies: Implementing the latest trends and technologies significantly enhances your website’s user-friendliness, making navigation more customer-oriented.
Improving Conversion Rates & Customer Satisfaction: A well-designed UI/UX in eCommerce contributes to captivating positive customers’ shopping experience, eventually increasing conversion rates.
Let’s face it. Even your phone’s operating system gets upgraded once every few months. Neglecting the dog so results in slower phone response and app incompatibility. This is not much different from your online eCommerce website. Whatever the website CMS is, it needs to be regularly updated to stay compatible with the website browser, computer OS version, mobile responsiveness, etc. Therefore,failing to keepg up with the new trends while online is no different than putting a closing-soon sign above your head.

The Fundamental Elements Every eCommerce Store Should Embrace
Before delving into the latest design trends, let’s focus on crucial aspects that will significantly impact 2024. These foundational elements converge to shape an exceptional, user-focused online shopping journey.
Storytelling through visuals
Similar to how each piece of art conveys a tale, visual storytelling in eCommerce breathes life into the brand and its offerings. Utilize top-notch images, captivating videos, and enlightening infographics. Both visual and brand storytelling contribute to a narrative that immediately captures the audience’s attention, fostering an emotional bond and seamlessly guiding users throughout their shopping expedition.
Mobile-First Design Approach
As previously emphasized, the widespread preference for smartphones in online shopping underscores the indispensability of the mobile-first approach in contemporary eCommerce design. This approach involves optimal performance on smaller screens, prioritizing intuitive navigation, swift loading times, and eye-catching interfaces.
- Streamlined Simplicity: Vital information and functionality should always be placed in easily identified sections, blocking clutter on compact screens.
- Adaptive Responsiveness: Adjust to diverse screen dimensions, guaranteeing a uniform experience across various devices.
- Swift Speed: This feature highlights efficient loading mechanisms and smooth operation to warrant the overall user experience when accessing the eCommerce platform through mobile and tablet devices.
Unconventional Page Filters
Innovative filter functionalities act as guiding tools, guiding customers through vast product selections. Filters play a crucial role in preventing endless scrolling and enabling consumers to narrow down their options based on specific criteria.
- Intuitive Design: Maintain a simple and clean design to unify a user-friendly interface, easy accessibility, and straightforward usage.
- Diverse Selection: Different means of filters are available, granting consumers the flexibility to sort, view, and choose products according to their individual preferences.
- Efficiency and Speed: Deliver prompt and precise results, optimizing the shopping journey and saving consumers valuable time.
Interactive Product Visuals
As eCommerce gains prominence in shaping customer experiences, brands are pressured to exceed expectations. Consumers increasingly value brands that offer immersive experiences, providing opportunities for memorable interactions.
Today’s consumers anticipate the ability to interact with products, exploring them comprehensively before committing to a purchase. Incorporating animations that showcase product details or features is essential. Whether through 3D animations, augmented reality, hover animations, or 360° product views, detailed zoom-in & out product pics, enhancing your product page with creative elements.
Interactive Content
Interactive content injects excitement into the shopping journey, encouraging users to actively participate. Whether through quizzes, polls, games, or interactive videos, these elements captivate consumers, prolonging their time on the site and ultimately driving sales.
- Active Engagement: Interactive features prompt users to participate actively, enriching their interaction with the website.
- Improved User Experience: Diverse interactive content enriches the browsing experience, making it more dynamic and enjoyable.
- Enhanced Conversion Rates: Engaging interactive elements contribute to prolonged site visits and heightened conversion rates.
AI & Chatbots Integration
AI and chatbots are rapidly gaining traction as a prevalent eCommerce design trend. These tools offer a seamless and personalized customer experience by furnishing precise information, recommending products, and assisting shoppers in their quest. Furthermore, they excelatn providing tailored suggestions, addressing inquiries, and offering customer support. Innovative AI and chatbots also help optimized the checkout process, allowing uninterrupted, prompt, and secure product purchases.
Design for Accessibility
To promote inclusivity, eCommerce platforms embrace designs accommodating users of all abilities. These designs prioritize features like high contrast colors and adjustable font sizes to aid visually impaired individuals and keyboard navigation options for those unable to use a mouse.
By implementing accessible design principles, eCommerce websites ensure that everyone, regardless of their disability, can enjoy seamless and unique online shopping experiences.
eCommerce Design Trends To Checkout In 2025
Animated Product Reveals
Animated product reveals, commonly known as computer-generated videos showcasing products in motion, have become a staple in eCommerce design. The allure of animation lies in its ability to breathe life into visuals, surpassing the static nature of traditional product displays.
Modern consumers seek immersive experiences from eCommerce brands. Consequently, animation has emerged as a prominent feature in web design, with 3D artists collaborating with eCommerce designers to elevate product presentations.
These captivating 3D animations allow shoppers to visualize products in real time, enhancing their purchasing journey. Additionally, animations can serve various purposes, including highlighting micro-interactions, unveiling hidden menus, and animating text within product galleries.
The incorporation of animated content captivates shoppers and infuses eCommerce platforms with vibrancy and memorability. Furthermore, animations offer opportunities to delight customers with surprises, such as presenting rewards in engaging 3D formats as a part of the shopping experience.
FinTech Credit Card by Akshay Hooda
Multidirectional Layouts
Multidirectional layouts in eCommerce design offer versatile website structures that accommodate diverse scrolling directions. These layouts enable shoppers to navigate diagonally, from left to right, right to left, and beyond, facilitating seamless product comparisons.
Moreover, eCommerce platforms embracing multidirectional layouts can effortlessly cater to multilingual audiences. Unlike traditional designs optimized for left-to-right languages, such as English or Spanish, these layouts support right-to-left languages like Hebrew or Arabic.
Key features of eCommerce websites adopting multidirectional layouts include off-center images, irregular grids, and design elements flowing in all directions. Product galleries allow exploration through various scrolling directions, accompanied by flashy typography and seamless transitions between page sections.

Landing page concept by BimGraph
Creative Page Transitions
Online shoppers despise waiting. According to industry experts, one of the primary reasons people have embraced eCommerce is its ability to eliminate the waiting associated with traditional shopping. Consequently, since the early 2010s, major eCommerce brands have prioritized fast-loading sites.
However, in the 2020s, merely having a fast-loading platform isn’t sufficient to satisfy online shoppers. By 2023, eCommerce websites must load quickly and ensure rapid transitions throughout the buying process. Tasks like adding items to a cart, billing, and final checkouts must all occur smoothly and interactively.
Moreover, these processes must also be engaging. This is where clever page transitions come into play. Animated transitions spice up additional interactivity in an eCommerce platform, enhancing its appeal and making navigation more enjoyable.
Product web design by Robbert Schefman
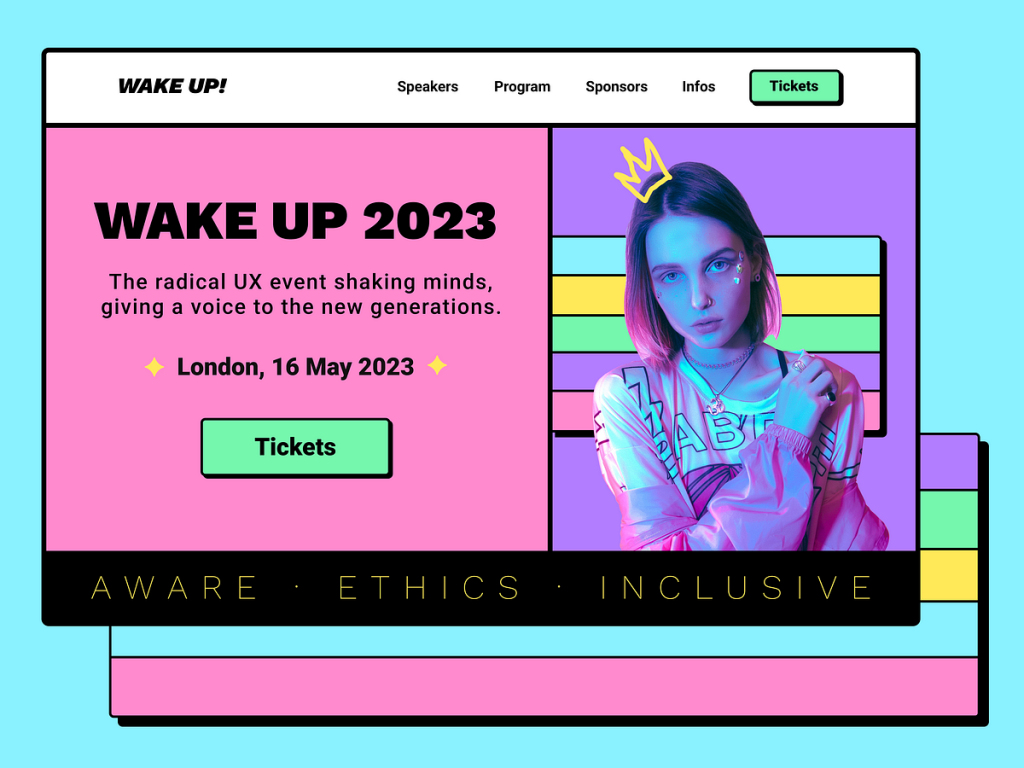
Neubrutalism
Neubrutalism emerged as a web design trend in the early 2020s, challenging the dominance of minimalism and flat design. While minimalism and flat design favored simplicity and plain elements, Neubrutalism took a different approach.
Rejecting beige color palettes, conventional content alignment, and classic typography, Neubrutalism embraced unconventional background colors, asymmetrical layouts, and bold, futuristic typography. These elements impart websites with a raw and unconventional aesthetic, offering eCommerce brands a unique way to differentiate themselves.

Neubrutalism-style website by Lea Mendes Da Silva
Vaporwave Aesthetics
Vaporwave Aesthetics has surged in popularity, inspired by the Cyberpunk subculture, which gained mainstream attention following the release of Cyberpunk 2077 in late 2020. This subgenre of science fiction envisions a future where technology intertwines with every facet of human existence, a concept many find eerily familiar in today’s world.
Drawing from this Cyberpunk ethos, eCommerce web design has embraced Vaporwave Aesthetics, characterized by vibrant colors like light pink, navy blue, and neon green, evocative of melancholy and escapism. Elements such as retro-futuristic imagery, glitch art, and surrealistic visuals transport users to a realm reminiscent of the 1980s Cyberpunk era.
Web design by Tubik
Attractive Typography With Contrast Colors
Colors and typography significantly influence a website’s overall aesthetic and effectiveness. Engaging typography, characterized by bold and prominent fonts combined with contrasting colors, enhances readability and grabs attention. For example, employing a bold sans-serif font in white against a dark backdrop or opting for black text on a light background can create striking visual contrasts.
Furthermore, appropriate spacing between lines and letters is crucial for readability. Various font sizes and weights are also utilized to establish a clear information hierarchy. Harmonizing colors with the overall design scheme of the website is essential to maintaining visual coherence and aesthetic appeal.
Take Zara, for instance, which showcases its distinct fashion designs using unconventional models and the Neue Helvetica font against contrasting backgrounds. This approach exudes a modern sophistication, ideally suited for upscale eCommerce ventures in the fashion industry.

A personal website by Doug Rodas
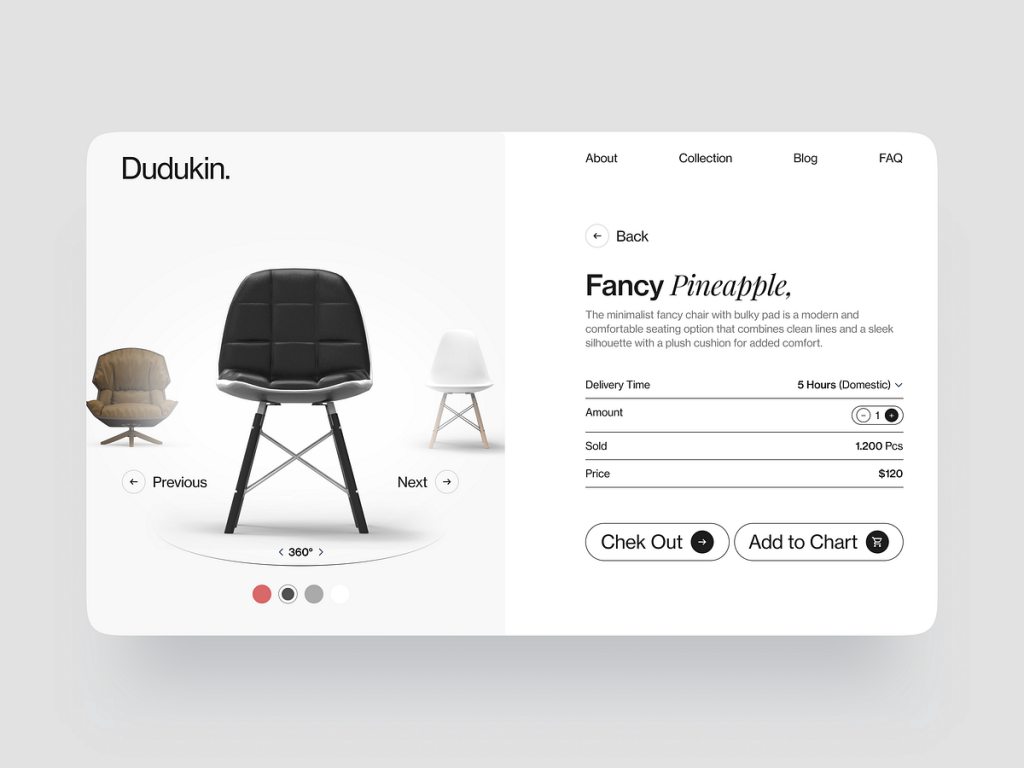
Catchy Product Page
Cutting-edge visual design techniques like virtual reality (VR), augmented reality (AR), and 3D photography have been gaining traction since 2021, and they’re set to remain influential in 2024. These technologies play the main role in helping consumers understand the products they’re interested in purchasing.
Compelling visuals that captivate customers and appealingly showcase products can significantly impact sales and conversions. This encompasses everything from product photography to descriptions and overall website presentation.
3D Interaction website by Zouhir Jalal
Page Hybrids
A prevalent example of page blending found online is the hybrid of a landing page and a product page. Such pages usually feature product details, enticing calls to action, and product demonstration videos. They serve the purpose of either promoting a new product or enhancing the visibility of an existing one. The aim is to deliver an engaging and informative experience, ultimately driving visitors towards conversion.
A hybrid product page by Habitat
Telling Stories on Product Pages
Storytelling can greatly benefit product pages. It offers a compelling way to convey product features and resonate with customers. You can depict real-world scenarios through storytelling to showcase the product’s benefits and applications.
Integrating visual graphics into your storytelling can further enhance brand credibility and consumer trust. By weaving narratives into your content, you can forge emotional connections with customers, shifting from mere sales pitches to solutions that address their needs. This approach adds depth and interest to your information, making it more engaging for your audience.

A story-telling product page by Zorana Vukanovic
Crafting Micro-Interactions
Micro-interactions, those subtle interactions encountered while navigating eCommerce platforms, often go unnoticed by web designers. Yet, they wield considerable influence over the user experience. Consider, for instance, the progress bar that appears during file downloads—an engaging micro-interaction. Likewise, other micro-interactions, such as: Providing visual feedback for incorrect form submissions, utilizing captivating graphics.
Implementing a zoom-in effect on product visuals when users hover over them offers a closer inspection. Employing animated confirmations when users apply product filters enhances user engagement. Thoughtfully integrating micro-interactions infuses personality and enjoyment into eCommerce sites, fostering increased engagement and user interaction.
Micro-interaction arrows by Luci Yamaji
Should we stick with a specific trend or have them all?
In 2025, eCommerce design trends are poised to reach new heights of sophistication, allowing businesses to craft highly engaging and interactive customer experiences. By harnessing state-of-the-art technology and embracing emerging design trends, businesses can expect improvements in user experience, increased sales, and strengthened customer loyalty. However, it’s difficult to constantly refresh your site to keep up with the new trends on the market, as the process is tiring and requires an enormous amount of resources that many businesses merely can’t afford the luxury of.
If your financial situation isn’t a problem, we highly recommend you stay in this tough game. It’s the most impressive, beneficial, and affordable way to strengthen your brand awareness and customer loyalty. Otherwise, keep your website classy by adopting the minimalist trend. Apparently, classic never goes out of style, and it’s the most economical way to stay somewhat “on-trend” with the crazy competition out there.
ContactContact
Stay in touch with Us